Discover why and how to optimise images
We’re an impatient bunch. Most website users expect webpages to load in under 3 seconds. In fact, waiting just a few extra seconds for a page to load can make us mad. The good news is that optimising images on your website drastically improves your page load speed, without spending a fortune on a super-fast hosting plan.
Image optimisation isn’t only about speed, either. It’s also a way to improve your search rankings and help more of your target customers find you online.
In this article we’ll show you how to optimise images on your website, and why you should do it.
Here are the three most important ways to optimise your images:
- Compress image file size
- Optimise image file names
- Write image alt tags
That’s for every image on your website, which could be hundreds. Image optimisation can be a fiddly process, but it’s worth it.
Why? Because a faster website with appropriate keywords can help your website rank higher in search results. And higher ranking usually means more visitors, and more sales.
Here are the main benefits of image optimisation:
- Increase page load speed, especially on mobile
- Help Google (and other search engines) to crawl and index your site
- Increase your search rankings, especially for product photos
- Help people who use screen readers to understand what’s in an image
The good news is that if you’re short of time, image optimisation is the kind of task that you can chip away at, page by page, to gradually improve your results.
Stuck on hold to the phone company? Change a couple of image file names. Waiting for a Skype chat and the classic “I’m running 10 minutes late” email arrives? Add a couple of image alt tags. It’s an easy way to fill dead time and get a few extra bonus points in the rankings.
Let’s get started.
Compress images to increase page load speed
When your potential customers get bored waiting for your page to load, they’ll quickly hit Back and go to your competitors instead. That’s why you should pay careful attention to your website’s page load speed and how to reduce it.
Just two or three high-resolution 4mb images can grind your page to a halt, especially on mobile data. Luckily, one of the easiest ways to knock time off your page load speed is to optimise or compress your images.
As a general rule, product photos should be about 80-150kb each, and hero images or page banners should be about 250-400kb each. Any smaller and the quality can suffer, and larger file sizes slow down your page load speed.
Web based programs like Image Optim, TinyJPG and TinyPNG allow you to drop in a few images at a time to compress the size.
The only trap with these services is that you have to replace the newly compressed images one by one on your website. It can be a bit fiddly and time consuming, but it’s easy work that you can batch into small power-sessions when you need a break from more demanding work. (You could even do it while you’re listening to your favourite business podcast for efficient multi-tasking.)
Outcome:
Your images use less data to download, so your page opens faster. Your customers don’t get impatient waiting, and they browse more of your pages, and hopefully contact you or buy from you.
Pro tip: Use Next Gen image formats for even better performance
Next Generation image file types JPEG XR, JPEG 2000 and WEBP are known as lossless file types. This means images in these formats can be shrunk to small file sizes without losing quality – and that’s great news for your page load speed, especially for visitors on mobile data.
One catch with Next Gen image formats is that not all browsers can display them yet. The website platform will serve Next Gen images to browsers that can display them. Over time, Next Gen image formats will probably become the standard (just like DVD replaced VCR!)
Implementing Next Gen images can get fiddly and technical, so it’s best to ask your web developer about the benefits of using Next Gen images, and how to do it on your website. (The bonus is that they’ll sort out all the complex bits for you!)
Image file name optimisation
Image search is incredibly important for retail products and any visual content that you want to rank for.
Search engines can’t see images; they can only read text.
So an image file name called “Product 186493686.jpg” means absolutely nothing to a search engine.
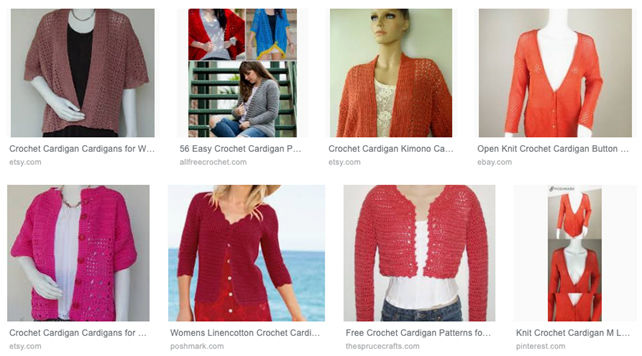
But what if you use an image file name like “womens-crochet-cardigan-cotton-red.jpg”? Just as you have a strong idea of what this product is without seeing the image, so does Google, and so do apps like Pinterest.
That’s why you’ll see these relevant results in the Google Images tab if you search for “women’s crochet cardigan cotton red”:


Even though the search engine can’t see the image like humans can, it knows that these images are a good match for what the customer is searching for, because the image file names include the right keywords.
Whatever keywords you want your web page to rank for, you should try to work the same keywords into your image names as well.
In fact, the same principle applies to images that are not about products.
A plumbing business can optimise images pages on their home renovation service page to include image names like “toilet-and-sink-installation-in-melbourne-bathroom-renovations.jpg”.
Tips for image file name optimisation:
- Use hyphens to separate words, rather than spaces or underscores.
- Include your target keywords for the web page that the images appear on
- Don’t go overboard and stuff in lots of keyword variants; be specific
Outcome:
Yes, image file name optimisation is definitely worth it. With image search becoming so popular, especially for retail products, your page can rank well for images even if your website text isn’t ranking as well.
Optimising image alt text
Image search is incredibly important for any visual content that you want to rank for. As we saw above, Google can read text but can’t see images, so image alt text is another signal to bots about the content of an image.
And it’s not only about bots; there’s an important way that image alt text helps humans too.
Image alt text helps people who are vision impaired or using screen readers.
If someone can’t make out what’s happening in an image, the text description helps them to understand it. Likewise, screen reader apps read text out loud, so they can read out image alt text.
To use our product example from earlier, you could use image alt text like this:
Woman wearing a red crochet cardigan with scalloped neckline and pearl buttons.
And to use the same example of the cardigan:
One important factor to consider is that when text is part of an image, like in a meme or a “special 50% off” banner image, Google can’t read the text. So optimising your image alt text to include the words in the image can really help, and make the text searchable.
For this one we can use the image alt text: Famous meme “One does not simply walk into Mordor”.
Image alt text is helpful in email newsletters too, because some of your customers read your emails or blogs in text only, rather than HTML, to save data. This helps readers to understand what an image is about without downloading the image on their data.
Tips for image alt tag optimisation:
- Include your keywords in a natural-language sentence
- Use spaces to separate words
- Remember the image alt text is for humans too, so write in descriptive sentences
- Avoid keyword stuffing because that’s not a nice experience for humans to read or listen to
Outcome:
Image alt text plays a small but important part in ranking factors, so optimising your alt tags is another way to signal your keywords to search engines. It’s useful for humans too, so it can help increase your conversion rate and sales.
Image over-optimisation: don’t go too far
There are a couple of image optimisation traps to be aware of.
Too many similar image file names and alt texts can lead to a loss in rankings, because the search engines may not know which file is the best match for the person’s search. Obviously, if you have a product that comes in multiple colours, your file names should include the relevant colour name.
It’s fine to have similar file names as long as the distinction is relevant to the images:
womens-crochet-cardigan-red.jpg
womens-crochet-cardigan-pink.jpg
womens-crochet-cardigan-green.jpg
In fact, using too many keywords (known as keyword stuffing) in a single file name or alt text can confuse the search algorithm. You’ll want to avoid file names like this:
womens-ladies-crochet-cardigan-twinset-knitwear-knitted-embroidered.jpg
It’s overkill. You can’t rank for everything, so it’s best to choose the most appropriate keywords for your product in your local market, and focus on those.
Likewise, if you stuff in a lot of words that aren’t relevant to the current page, it can look like spam and hurt your rankings. Instead, it’s best to focus on the keywords that are most relevant to the page the image is on, rather than keywords about your business as a whole.
Upgrade your online presence
When you’re ready to get started on your new professional website, complete with optimised images and a mobile responsive design, get in touch with our affordable website design experts on 1300 367 009.
